UNDERSTANDING OUR AUDIENCE
Identifying the needs of elders and children
For kids who are active and playful, a relatively static
interface like Facetime and Zoom might not be the most engaging way to communicate.
For grandparents who aren't technologically adept, these interfaces can be overwhelming and unclear.
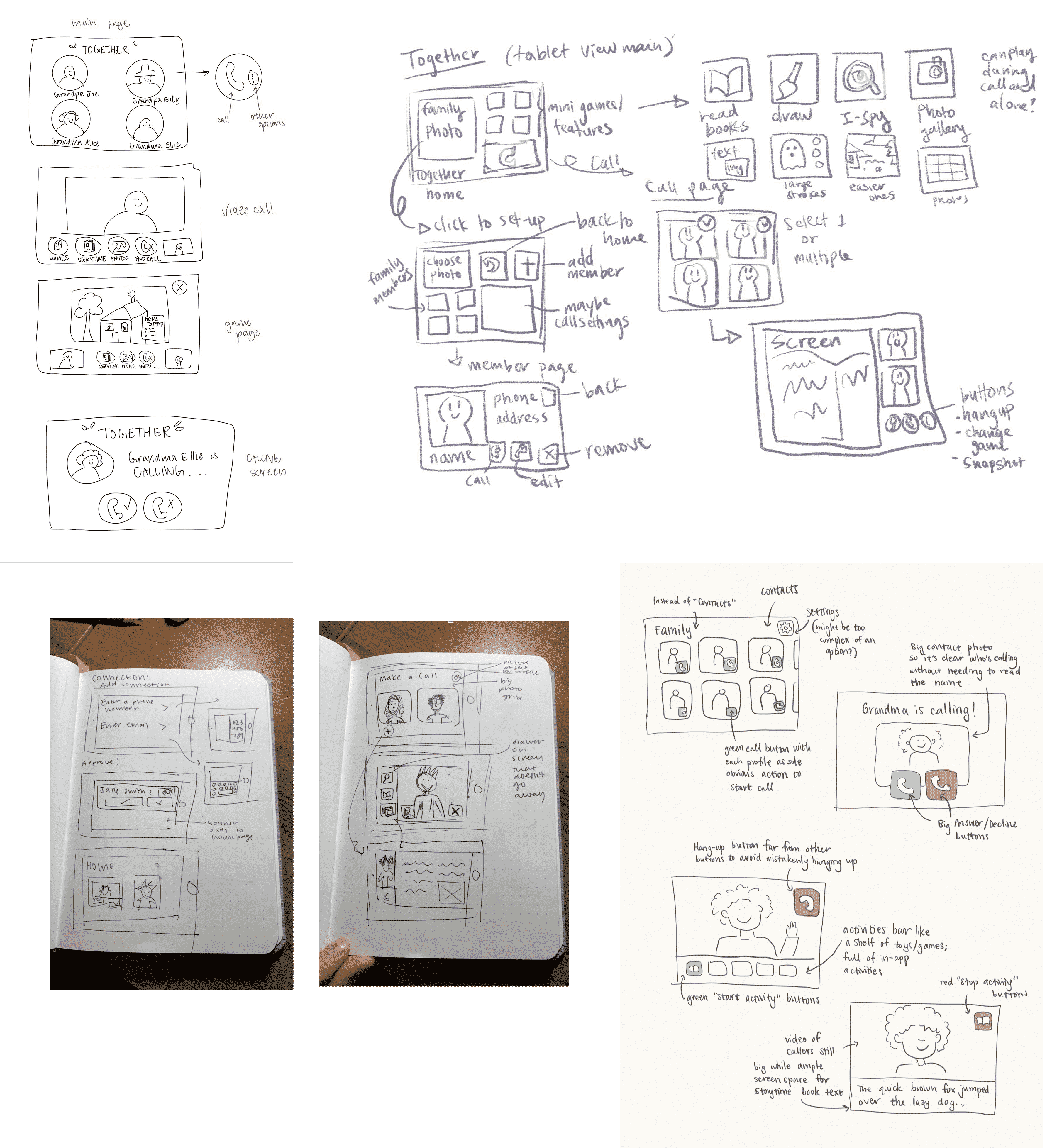
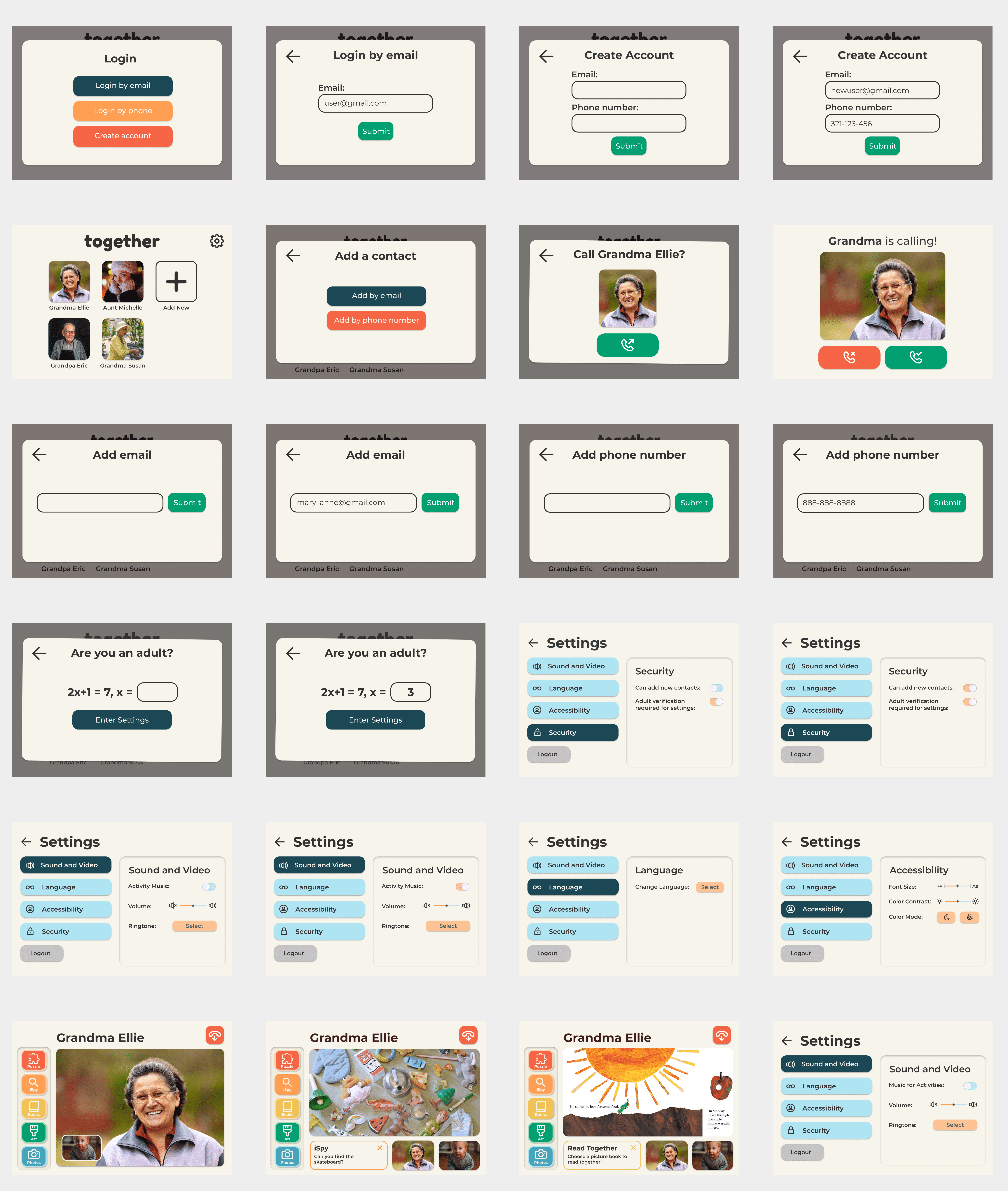
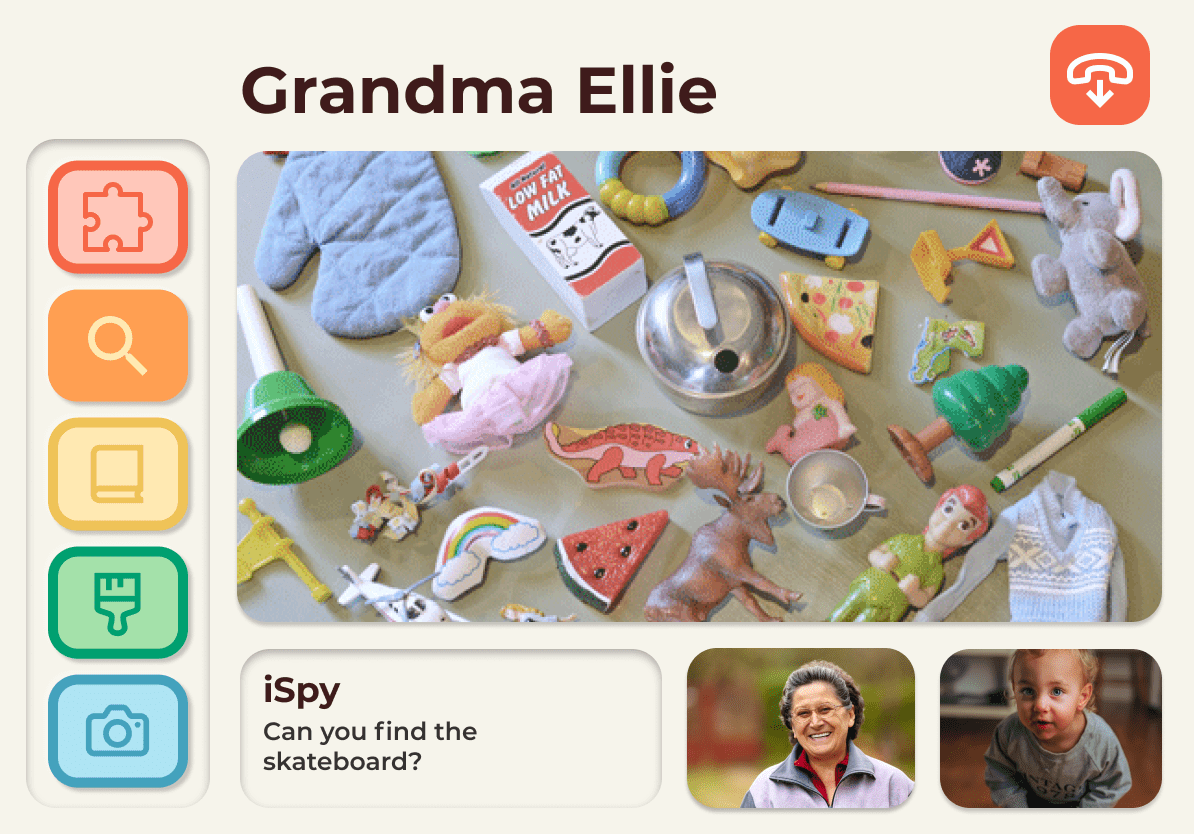
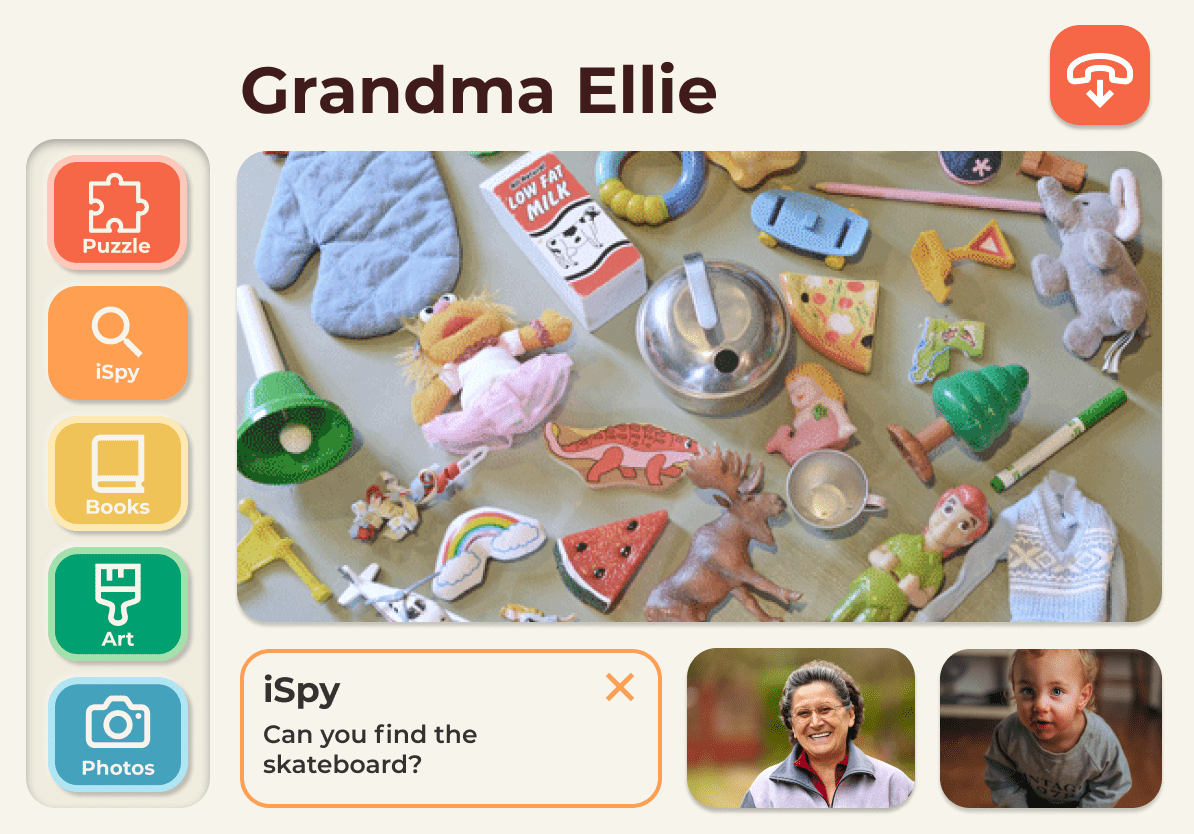
Together Video App serves both groups to create an emotional bonds despite the distance.
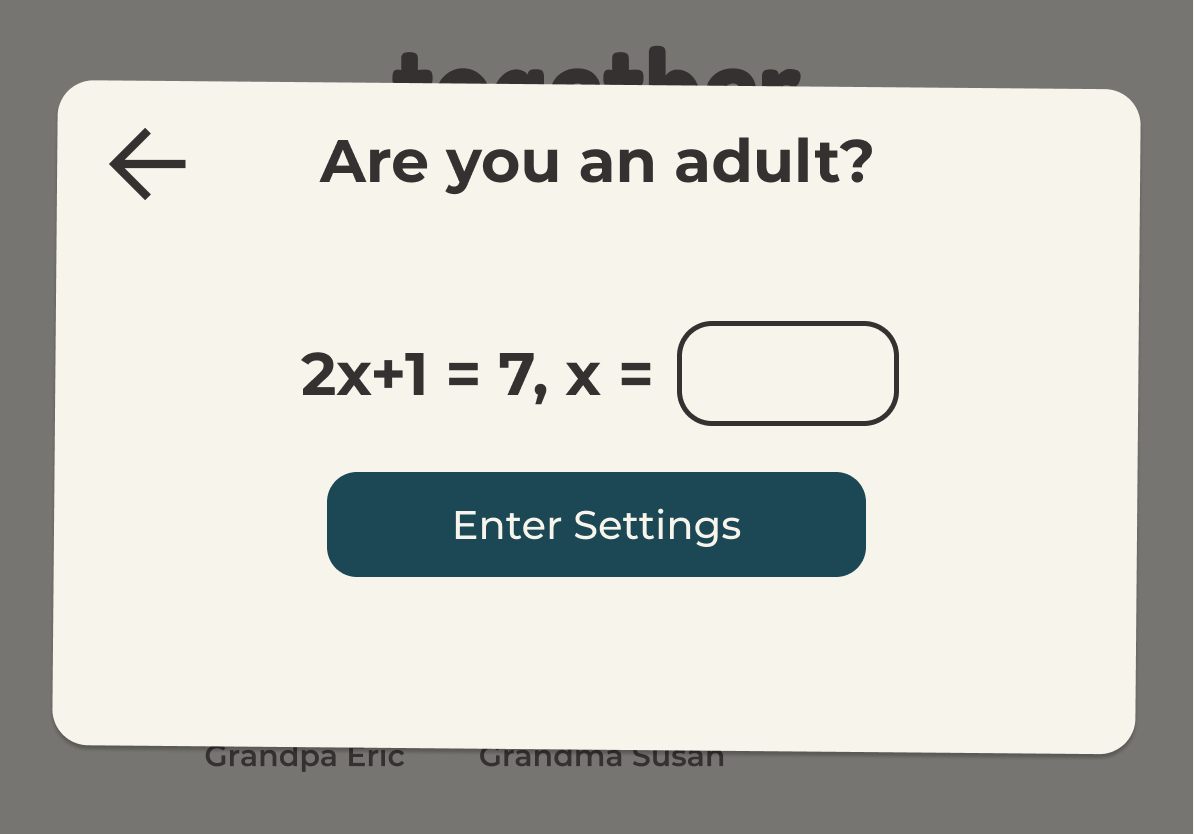
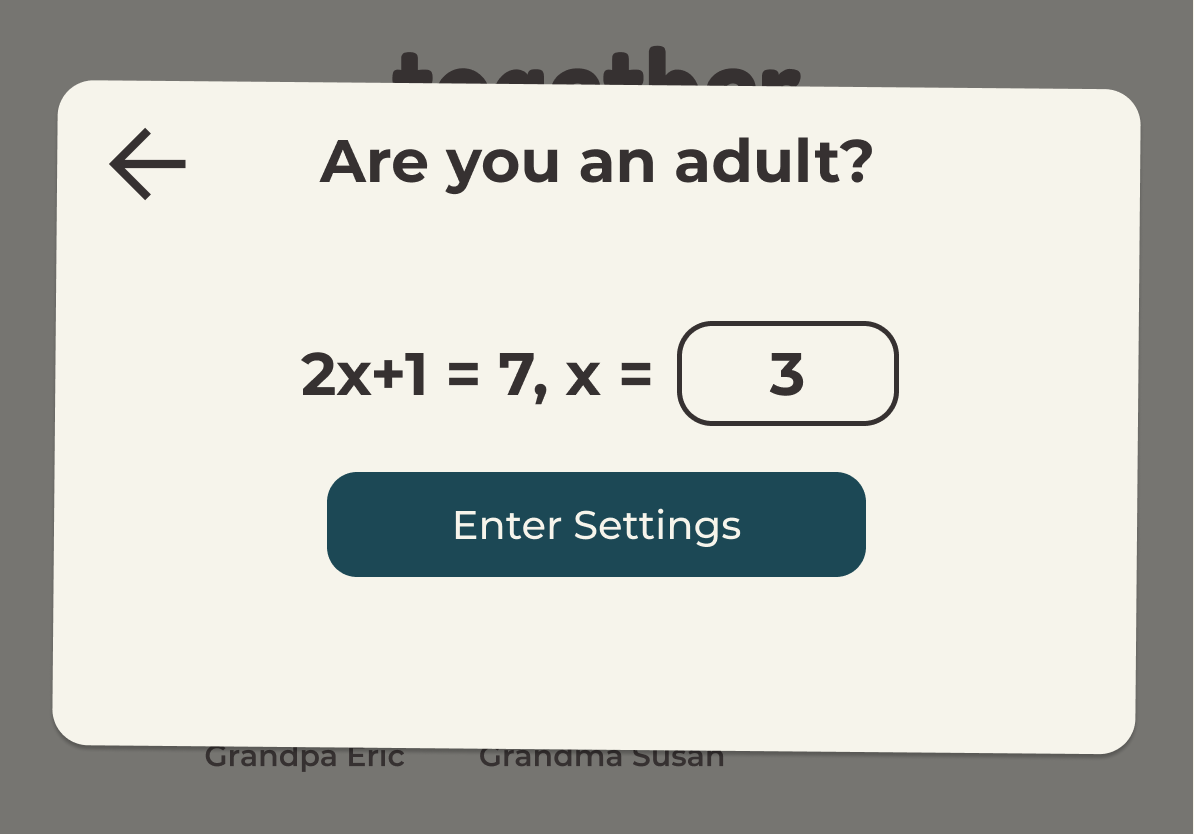
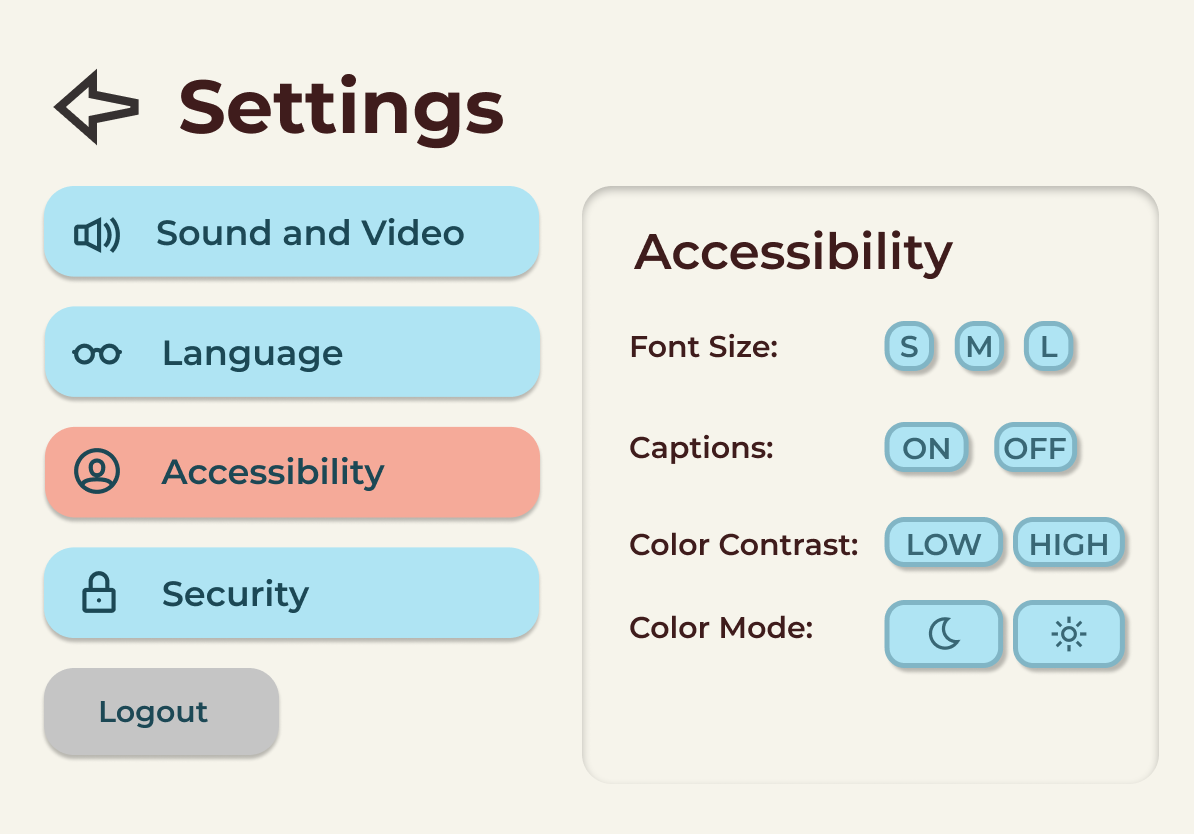
creating an interface that is easy to learn and simple to understand while also ensuring that users have a safe and
playful experience.

For kids who are active and playful, a relatively static interface like Facetime and Zoom might not be the most engaging way to communicate. For grandparents who aren't technologically adept, these interfaces can be overwhelming and unclear. Together Video App serves both groups to create an emotional bonds despite the distance.
creating an interface that is easy to learn and simple to understand while also ensuring that users have a safe and playful experience.